
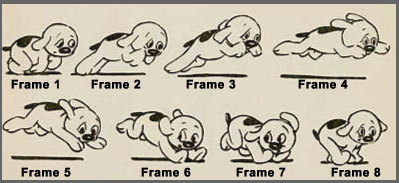
Animasi Frame by Frame adalah membuat sebuah ilusi pergerakan dari sebuah gambar/objek yang diam (still image) frame demi frame-nya. Kumpulan gambar diam (still) yang bergerak dalam satuan waktu yang kontinu akan membentuk sebuah animasi.
Berikut cara membuat animasi Frame by Frame dengan Adobe Flash :
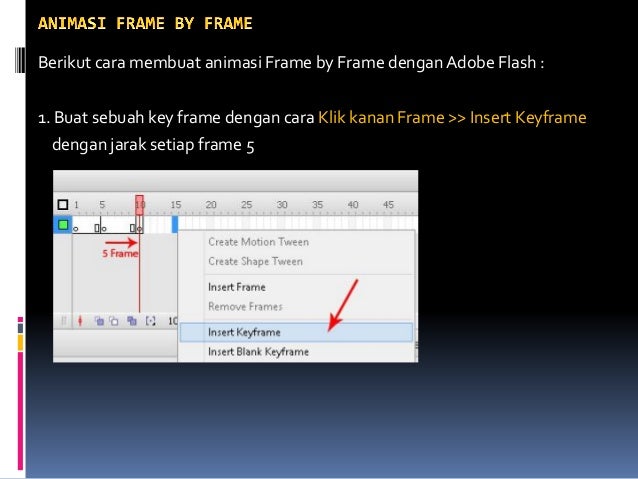
1. Buat sebuah key frame dengan cara Klik kanan Frame >> Insert Keyframe dengan jarak setiap frame 5

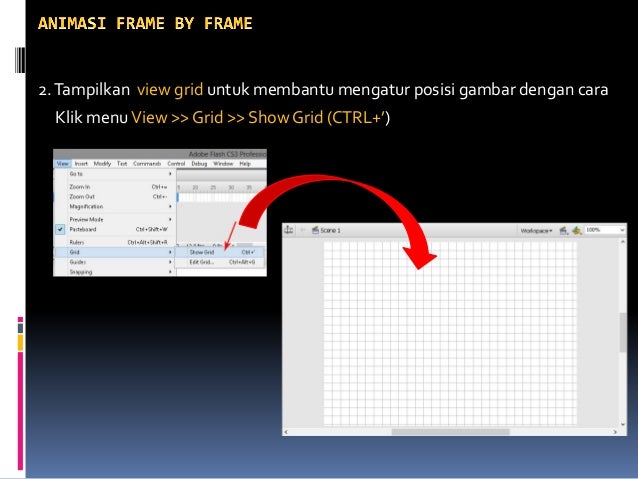
2.Tampilkan view grid untuk membantu mengatur posisi gambar dengan cara Klik menuView >> Grid >> ShowGrid (CTRL+’)

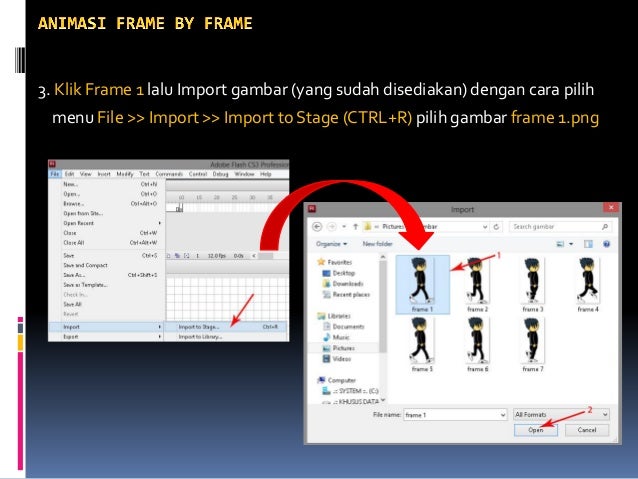
3. Klik Frame 1 lalu Import gambar (yang sudah disediakan) dengan cara pilih menu File >> Import >> Import to Stage (CTRL+R) pilih gambar frame 1.png

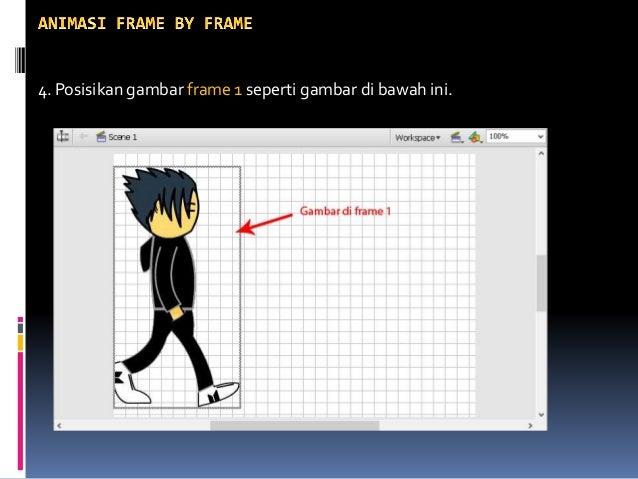
4. Posisikan gambar frame 1 seperti gambar di bawah ini.

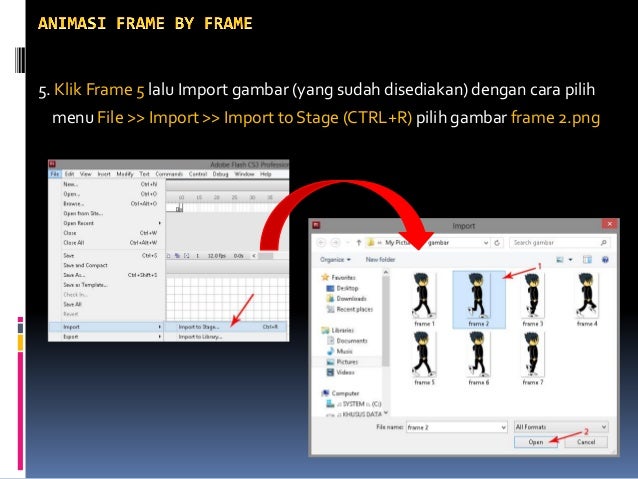
5. Klik Frame 5 lalu Import gambar (yang sudah disediakan) dengan cara pilih menu File >> Import >> Import to Stage (CTRL+R) pilih gambar frame 2.png

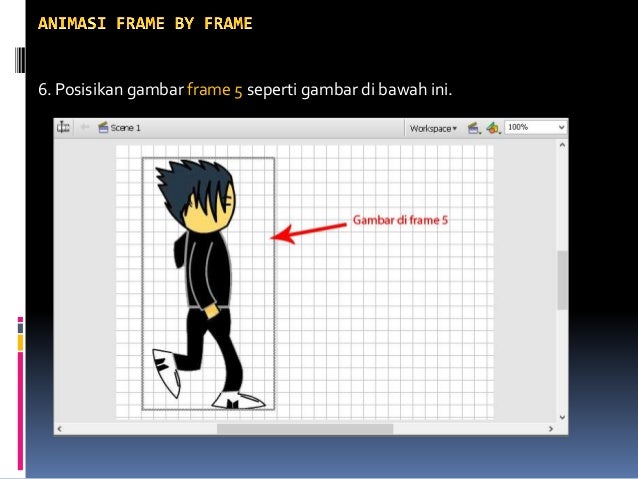
6. Posisikan gambar frame 5 seperti gambar di bawah ini.
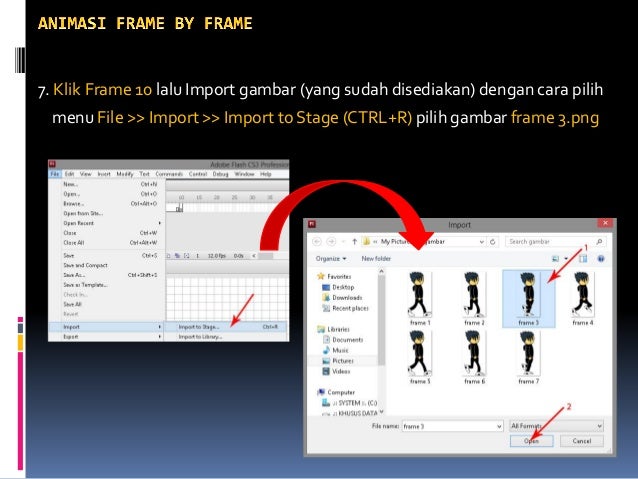
 7. Klik Frame 10 lalu Import gambar (yang sudah disediakan) dengan cara pilih menu File >> Import >> Import to Stage (CTRL+R) pilih gambar frame 3.png
7. Klik Frame 10 lalu Import gambar (yang sudah disediakan) dengan cara pilih menu File >> Import >> Import to Stage (CTRL+R) pilih gambar frame 3.png
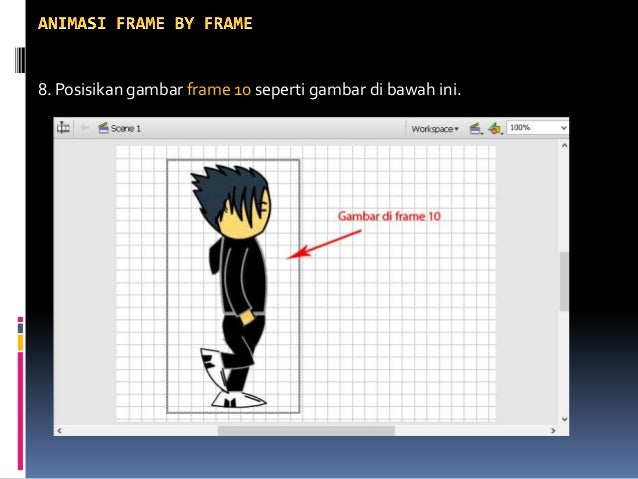
8. Posisikan gambar frame 10 seperti gambar di bawah ini.

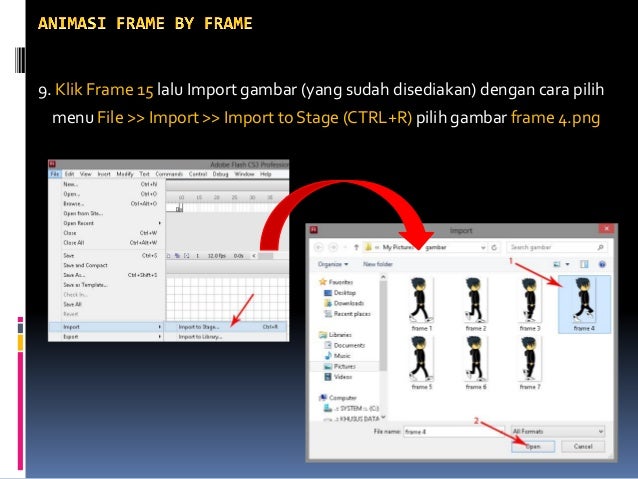
9. Klik Frame 15 lalu Import gambar (yang sudah disediakan) dengan cara pilih menu File >> Import >> Import to Stage (CTRL+R) pilih gambar frame 4.png

10. Posisikan gambar frame 15 seperti gambar di bawah ini.
11. Lakukan proses yang sama hingga gambar frame 7.png, lalu tekan ENTER untuk melihat hasil animasi
Tidak ada komentar:
Posting Komentar