Tutorial C=ara membuat Aplikasi Quiz sederhana di SAC
1.Buatlah section baru dengan cara { KLIK KANAN PADA DEFAULT SEACTION DAN PILIH NEW SECTION } Setelah itu RENAME SECTION tersebut beri nama LATIHAN.
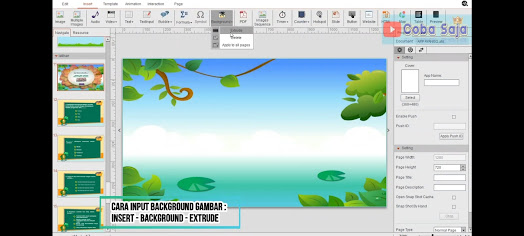
2.Selanjutnya untuk memperindah Page kosong kita beri Backgroun Gambar dengan cara { KLIK INSERT-BACKGROUND-EXTRUDE } Dan pilih Background yang kamu inginkan.
3.Selanjutnya kita akan menambahkan Elemen berupa Gambar & Teks agar tampilannya lebih menarik, Caranya untuk menambahkan Gambar { KLIK INSERT-IMAGE-PILIH GAMBAR YANG DI INGINKAN }
4.Masukan Gambar & Teks yang di perlukan agar terlihat menarik (Perhatikan Gambar).Untuk membuat Teks { KLIK INSERT-TEXT-HORIZONTAL TEKS }
5.Selanjutnya buat page baru Di bawah Page pertama, Dengan cara { KLIK KANAN DI BAWAH PAGE PERTAMA & KLIK NEW PAGE } Buatlah New page susuai Kebutuhan Jumlah soal yang akan di Buat Nanti.
6.Di page ke dua kita akan Memasukkan teks soal kita Beserta jawabannya, Dan perlu di ingat setiap Teks hendaknya berada pada BOX TEKS yang berbeda. Agar mempermudah perintah program selanjutnya. Setelah input Teks, Masukan Tombol Opsi A,B,C,D berupa PNG, dengan cara { KLIK INSERT-IMAGE-DAN MASUKAN ICON A,B,C,D PNG NYA }, Jika sudah Tambahkan Gambar untuk Background Score Dengan cara yang sama seperti input gambar, Selanjutnya masukan GLOBAL COUNTER yang akan di gunakan untuk menampilkan Score pengguna yang mengerjakan Latihan, Dengan cara { INSERT-COUNTER-GLOBAL COUNTER }.
9.Pada Page Pertama kita akan membuat Perintah interaksi, Agar soal-soal Latihan bisa digunakan Dengan baik. Di Slide awal Klik Icon Mulai kemudian { KLIK INTERACTION-TOUCH-OBJECT (Pilih tombol mulai)-SWITCH PAGE } Pilih Section Latihan
Dan pilih Slide soal nomor 1 Klik Submit. ( Fungsi interaction ini adalah ketika kita mengklik tombol mulai maka aplikasi akan menuju ke slide nomor 1 ).
10.Pada Page soal pertama, Kita akan membuat Printah Interaksi untuk jawaban Benar, Caranya Klik opsi icon Jawaban yang Benar Kemudian { KLIK INTERACTION-TOUCH-OBJECT- (Pilih counter)-INCREAS COUNTER } Akan muncul Popup Masukan Angka 10Digit klik Submit
( Perintah ini memberikan Fungsi apabila pengguna mengklik opsi jawaban Benar, Maka point akan bertambah 10 ).
11.PERLU DI PERHATIKAN, Setiap selesai memberikan perintah interaction jangan lupa untuk selalu mengklik Tombol (Add), "Karna, jika tidak Fungsi dari interaction tidak akan berjalan.
12.Selanjutnya,Berikan juga perintah untuk beralih Page di setiap Opsi jawaban Termasuk pada jawaban yang Benar, Caranya "Sama Seperti pada Perintah Tombol mulai di Halaman Pertama", Lakukan hal yang sama disetiap Halaman Soal.
13.Langkah terakhir, di Slide akhir Latihan kita akan memasang Perintah interaksi untuk mereset Skor kembali Menjadi "0".
14.Pada Tombol Home dan Tombol Ulangi, Pertama Kita beri Fungsi "Reset latihan" pada Tombol "Ulangi" dengan Cara {KLIK INTERACTION-TOUCH-OBJECT-COUNTER-RESET COUNTER}
Berikan Fungsi Kembali ke page awal Soal Latihan, Dengan cara yang sama seperti pada Tombol "MULAI LATIHAN", jadi setiap Tombol mempunyai 2Fungsi sekaligus, Yaitu mereset score dan Kembali ke halaman mulai latihan.
15.Jika sudah Jangan lupa untuk mengecek PREVIEW untuk memastikan semua tombol berfungsi dengan Benar.